引入
代码演示
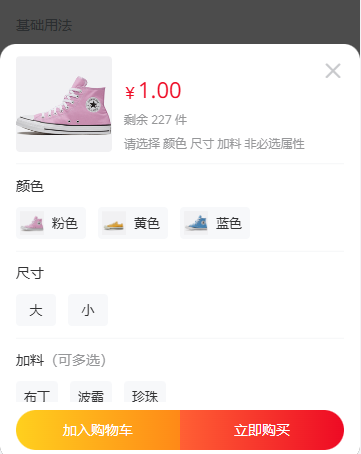
基础用法
自定义步进器
通过插槽定制
API
Props
| 参数 | 说明 | 类型 | 默认值 | |
|---|---|---|---|---|
| v-model | 是否显示商品规格弹窗 | boolean | false | |
| sku | 商品 sku 数据 | object | - | |
| goods | 商品信息 | object | - | |
| goods-id | 商品 id | number / string | - | |
| price-tag | 显示在价格后面的标签 | string | - | |
| hide-stock | 是否显示商品剩余库存 | boolean | false | |
| hide-quota-text | 是否显示限购提示 | boolean | false | |
| hide-selected-text | 是否隐藏已选提示 | boolean | false | |
| stock-threshold | 库存阈值。低于这个值会把库存数高亮显示 | boolean | 50 | |
| show-add-cart-btn | 是否显示加入购物车按钮 | boolean | true | |
| buy-text | 购买按钮文字 | string | 立即购买 | |
| add-cart-text | 加入购物车按钮文字 | string | 加入购物车 | |
| quota | 限购数,0 表示不限购 | number | 0 | |
| quota-used | 已经购买过的数量 | number | 0 | |
| reset-stepper-on-hide | 隐藏时重置选择的商品数量 | boolean | false | |
| reset-selected-sku-on-hide | 隐藏时重置已选择的 sku | boolean | false | |
| disable-stepper-input | 是否禁用步进器输入 | boolean | false | |
| close-on-click-overlay | 是否在点击遮罩层后关闭 | boolean | true | |
| stepper-title | 数量选择组件左侧文案 | string | 购买数量 | |
| custom-stepper-config | 步进器相关自定义配置 | object | {} | |
| message-config | 留言相关配置 | object | {} | |
| get-container | 指定挂载的节点,[用法示例](https://youzan.github.io/vant/v2/#/zh-CN/popup#zhi-ding-gua-zai-wei-zhi) | string / () => Element | - | |
| initial-sku | 默认选中的 sku,具体参考高级用法 | object | {} | |
| show-soldout-sku | 是否展示售罄的 sku,默认展示并置灰 | boolean | true | |
disable-soldout-sku v2.11.3 | 是否禁用售罄的 sku | boolean | true | |
| safe-area-inset-bottom | 是否开启[底部安全区适配](https://youzan.github.io/vant/v2/#/zh-CN/advanced-usage#di-bu-an-quan-qu-gua-pei) | boolean | true | |
| start-sale-num | 起售数量 | number | 1 | |
| properties | 商品属性 | array | - | |
preview-on-click-image v2.5.2 | 是否在点击商品图片时自动预览 | boolean | true | |
show-header-image v2.9.0 | 是否展示头部图片 | boolean | true | |
lazy-load v2.9.0 | 是否开启图片懒加载,须配合 [Lazyload](https://youzan.github.io/vant/v2/#/zh-CN/lazyload) 组件使用 | boolean | false |
Events
| 事件名 | 说明 | 回调参数 | |
|---|---|---|---|
| add-cart | 点击添加购物车回调 | skuData: object | |
| buy-clicked | 点击购买回调 | skuData: object | |
| stepper-change | 购买数量变化时触发 | value: number | |
| sku-selected | 切换规格类目时触发 | { skuValue, selectedSku, selectedSkuComb } | |
| sku-prop-selected | 切换商品属性时触发 | { propValue, selectedProp, selectedSkuComb } | |
| open-preview | 打开商品图片预览时触发 | data: object | |
| close-preview | 关闭商品图片预览时触发 | data: object | |
sku-reset v2.8.1 | 规格和属性被重置时触发 | { selectedSku, selectedProp, selectedSkuComb } |
方法
通过 ref 可以获取到 Sku 实例并调用实例方法,详见
。
| 方法名 | 说明 | 参数 | 返回值 | |
|---|---|---|---|---|
| getSkuData | 获取当前 skuData | - | skuData | |
| resetSelectedSku | 重置选中规格到初始状态 | - | - |
Slots
Sku 组件默认划分好了若干区块,这些区块都定义成了插槽,可以按需进行替换。区块顺序见下表:
| 名称 | 说明 | |
|---|---|---|
| sku-header | 商品信息展示区,包含商品图片、名称、价格等信息 | |
| sku-header-price | 自定义 sku 头部价格展示 | |
| sku-header-origin-price | 自定义 sku 头部原价展示 | |
| sku-header-extra | 额外 sku 头部区域 | |
sku-header-image-extra v2.5.2 | 自定义 sku 头部图片额外的展示 | |
| sku-body-top | sku 展示区上方的内容,无默认展示内容,按需使用 | |
| sku-group | 商品 sku 展示区 | |
| extra-sku-group | 额外商品 sku 展示区,一般用不到 | |
| sku-stepper | 商品数量选择区 | |
| sku-messages | 商品留言区 | |
before-sku-messages v2.13.2 | 商品留言之前的区域 | |
after-sku-messages v2.13.2 | 商品留言之后的区域 | |
| sku-actions-top | 操作按钮区顶部内容,无默认展示内容,按需使用 | |
| sku-actions | 操作按钮区 |
sku 对象结构
properties 对象结构
initialSku 对象结构
goods 对象结构
customStepperConfig 对象结构
messageConfig 对象结构
添加购物车和点击购买回调函数接收的 skuData 对象结构
样式变量
组件提供了下列 Less 变量,可用于自定义样式,使用方法请参考
。
| 名称 | 默认值 | 描述 | |
|---|---|---|---|
| @sku-item-background-color | @background-color | - | |
| @sku-icon-gray-color | @gray-4 | - | |
| @sku-upload-mask-color | rgba(50, 50, 51, 0.8) | - |
效果图: