介绍
圆环形的进度条组件,支持进度渐变动画。
引入
代码演示
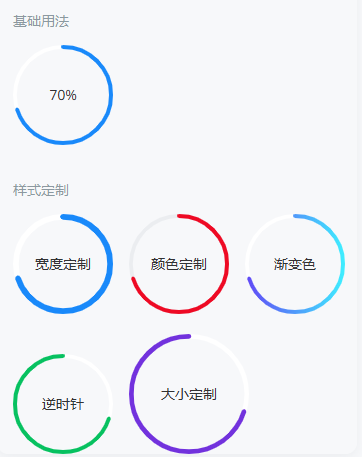
基础用法
`rate` 属性表示进度条的目标进度,`v-model` 表示动画过程中的实时进度。当 `rate` 发生变化时,`v-model` 会以 `speed` 的速度变化,直至达到 `rate` 设定的值。
宽度定制
通过 `stroke-width` 属性来控制进度条宽度。
颜色定制
通过 `color` 属性来控制进度条颜色,`layer-color` 属性来控制轨道颜色。
渐变色
`color` 属性支持传入对象格式来定义渐变色。
逆时针方向
将 `clockwise` 设置为 `false`,进度会从逆时针方向开始。
大小定制
通过 `size` 属性设置圆环直径。
API
Props
| 参数 | 说明 | 类型 | 默认值 | |
|---|---|---|---|---|
| v-model | 当前进度 | number | - | |
| rate | 目标进度 | number / string | 100 | |
| size | 圆环直径,默认单位为 px | number / string | 100px | |
| color | 进度条颜色,传入对象格式可以定义渐变色 | string / object | #1989fa | |
| layer-color | 轨道颜色 | string | white | |
| fill | 填充颜色 | string | none | |
| speed | 动画速度(单位为 rate/s) | number / string | 0 | |
| text | 文字 | string | - | |
| stroke-width | 进度条宽度 | number / string | 40 | |
| stroke-linecap | 进度条端点的形状,可选值为square butt | string | round | |
| clockwise | 是否顺时针增加 | boolean | true |
Slots
| 名称 | 说明 | |
|---|---|---|
| default | 自定义文字内容 |
样式变量
组件提供了下列 Less 变量,可用于自定义样式,使用方法请参考
。
| 名称 | 默认值 | 描述 | |
|---|---|---|---|
| @circle-size | 100px | - | |
| @circle-color | @blue | - | |
| @circle-layer-color | @white | - | |
| @circle-text-color | @text-color | - | |
| @circle-text-font-weight | @font-weight-bold | - | |
| @circle-text-font-size | @font-size-md | - | |
| @circle-text-line-height | @line-height-md | - |
效果图: