介绍
底部弹起的模态面板,包含与当前情境相关的多个选项。
引入
代码演示
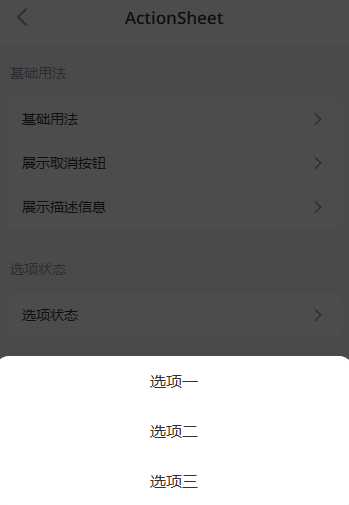
基础用法
动作面板通过 `actions` 属性来定义选项,`actions` 属性是一个由对象构成的数组,数组中的每个对象配置一列,对象格式见文档下方表格。
展示取消按钮
设置 `cancel-text` 属性后,会在底部展示取消按钮,点击后关闭当前面板并触发 `cancel` 事件。
展示描述信息
通过 `description` 可以在菜单顶部显示描述信息,通过选项的 `subname` 属性可以在选项文字的右侧展示描述信息。
选项状态
可以通过 `loading` 和 `disabled` 将选项设置为加载状态或禁用状态,或者通过`color`设置选项的颜色
自定义面板
通过插槽可以自定义面板的展示内容,同时可以使用`title`属性展示标题栏
API
Props
| 参数 | 说明 | 类型 | 默认值 | |
|---|---|---|---|---|
| v-model (value) | 是否显示动作面板 | boolean | false | |
| actions | 面板选项列表 | Action[] | [] | |
| title | 顶部标题 | string | - | |
| cancel-text | 取消按钮文字 | string | - | |
| description | 选项上方的描述信息 | string | - | |
closeable v2.10.5 | 是否显示关闭图标 | boolean | true | |
| close-icon | 关闭[图标名称](https://youzan.github.io/vant/v2/#/zh-CN/icon)或图片链接 | string | cross | |
| duration | 动画时长,单位秒 | number 、 string | 0.3 | |
| round | 是否显示圆角 | boolean | true | |
| overlay | 是否显示遮罩层 | boolean | true | |
| lock-scroll | 是否锁定背景滚动 | boolean | true | |
| lazy-render | 是否在显示弹层时才渲染节点 | boolean | true | |
close-on-popstate v2.5.3 | 是否在页面回退时自动关闭 | boolean | false | |
| close-on-click-action | 是否在点击选项后关闭 | boolean | false | |
| close-on-click-overlay | 是否在点击遮罩层后关闭 | boolean | true | |
| safe-area-inset-bottom | 是否开启[底部安全区适配](https://youzan.github.io/vant/v2/#/zh-CN/advanced-usage#di-bu-an-quan-qu-gua-pei) | boolean | true | |
| get-container | 指定挂载的节点,[用法示例](https://youzan.github.io/vant/v2/#/zh-CN/popup#zhi-ding-gua-zai-wei-zhi) | string 、 () => Element | - |
Action 数据结构
`actions` 属性是一个由对象构成的数组,数组中的每个对象配置一列,对象可以包含以下值:
| 键名 | 说明 | 类型 | |
|---|---|---|---|
| name | 标题 | string | |
| subname | 二级标题 | string | |
| color | 选项文字颜色 | string | |
| className | 为对应列添加额外的 class | any | |
| loading | 是否为加载状态 | boolean | |
| disabled | 是否为禁用状态 | boolean |
Events
| 事件名 | 说明 | 回调参数 | |
|---|---|---|---|
| select | 点击选项时触发,禁用或加载状态下不会触发 | action: Action, index: number | |
| cancel | 点击取消按钮时触发 | - | |
| open | 打开面板时触发 | - | |
| close | 关闭面板时触发 | - | |
| opened | 打开面板且动画结束后触发 | - | |
| closed | 关闭面板且动画结束后触发 | - | |
| click-overlay | 点击遮罩层时触发 | - |
Slots
| 名称 | 说明 | |
|---|---|---|
| default | 自定义面板的展示内容 | |
description v2.10.4 | 自定义描述文案 |
样式变量
组件提供了下列 Less 变量,可用于自定义样式,使用方法请参考
。
| 名称 | 默认值 | 描述 | |
|---|---|---|---|
| @action-sheet-max-height | 80% | - | |
| @action-sheet-header-height | 48px | - | |
| @action-sheet-header-font-size | @font-size-lg | - | |
| @action-sheet-description-color | @gray-6 | - | |
| @action-sheet-description-font-size | @font-size-md | - | |
| @action-sheet-description-line-height | @line-height-md | - | |
| @action-sheet-item-background | @white | - | |
| @action-sheet-item-font-size | @font-size-lg | - | |
| @action-sheet-item-line-height | @line-height-lg | - | |
| @action-sheet-item-text-color | @text-color | - | |
| @action-sheet-item-disabled-text-color | @gray-5 | - | |
| @action-sheet-subname-color | @gray-6 | - | |
| @action-sheet-subname-font-size | @font-size-sm | - | |
| @action-sheet-subname-line-height | @line-height-sm | - | |
| @action-sheet-close-icon-size | 22px | - | |
| @action-sheet-close-icon-color | @gray-5 | - | |
| @action-sheet-close-icon-active-color | @gray-6 | - | |
| @action-sheet-close-icon-padding | 0 @padding-md | - | |
| @action-sheet-cancel-text-color | @gray-7 | - | |
| @action-sheet-cancel-padding-top | @padding-xs | - | |
| @action-sheet-cancel-padding-color | @background-color | - | |
| @action-sheet-loading-icon-size | 22px | - |
常见问题
引入时提示 dependencies not found?
在 v1 版本中,动作面板的组件名为`Actionsheet`,从 2.0 版本开始更名为`ActionSheet`,请注意区分。
效果图: