介绍
滑动输入条,用于在给定的范围内选择一个值。
引入
代码演示
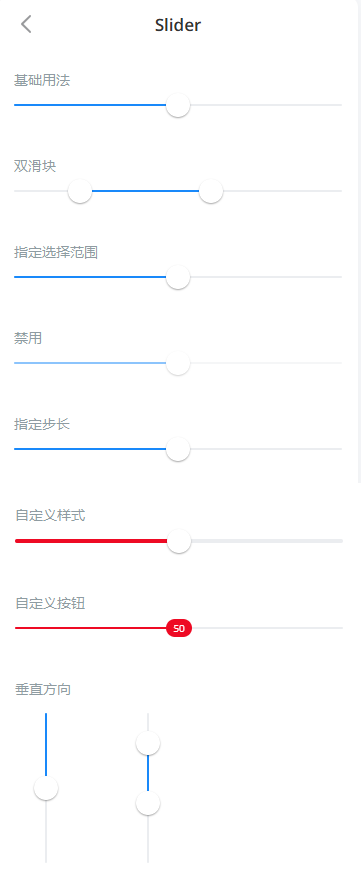
基础用法
双滑块
添加 `range` 属性就可以开启双滑块模式,确保 `value` 的值是一个数组。
指定选择范围
禁用
指定步长
自定义样式
自定义按钮
垂直方向
设置 `vertical` 属性后,滑块会垂直展示,且高度为 100% 父元素高度。
API
Props
| 参数 | 说明 | 类型 | 默认值 | |
|---|---|---|---|---|
| value | 当前进度百分比 | number 、 array | 0 | |
| max | 最大值 | number 、 string | 100 | |
| min | 最小值 | number 、 string | 0 | |
| step | 步长 | number 、 string | 1 | |
| bar-height | 进度条高度,默认单位为px | number 、 string | 2px | |
| button-size | 滑块按钮大小,默认单位为px | number 、 string | 24px | |
| active-color | 进度条激活态颜色 | string | #1989fa | |
| inactive-color | 进度条非激活态颜色 | string | #e5e5e5 | |
range v2.10.7 | 是否开启双滑块模式 | boolean | false | |
| disabled | 是否禁用滑块 | boolean | false | |
| vertical | 是否垂直展示 | boolean | false |
Events
| 事件名 | 说明 | 回调参数 | |
|---|---|---|---|
| input | 进度变化时实时触发 | value: 当前进度 | |
| change | 进度变化且结束拖动后触发 | value: 当前进度 | |
| drag-start | 开始拖动时触发 | - | |
| drag-end | 结束拖动时触发 | - |
Slots
| 名称 | 说明 | 参数 | |
|---|---|---|---|
| button | 自定义滑动按钮 | - | |
left-button v2.12.38 | 自定义左侧滑块按钮(双滑块模式下) | { value: number } | |
right-button v2.12.38 | 自定义右侧滑块按钮(双滑块模式下) | { value: number } |
样式变量
组件提供了下列 Less 变量,可用于自定义样式,使用方法请参考
。
| 名称 | 默认值 | 描述 | |
|---|---|---|---|
| @slider-active-background-color | @blue | - | |
| @slider-inactive-background-color | @gray-3 | - | |
| @slider-disabled-opacity | @disabled-opacity | - | |
| @slider-bar-height | 2px | - | |
| @slider-button-width | 24px | - | |
| @slider-button-height | 24px | - | |
| @slider-button-border-radius | 50% | - | |
| @slider-button-background-color | @white | - | |
| @slider-button-box-shadow | 0 1px 2px rgba(0, 0, 0, 0.5) | - |
效果图: