介绍
展示联系人列表。
引入
代码演示
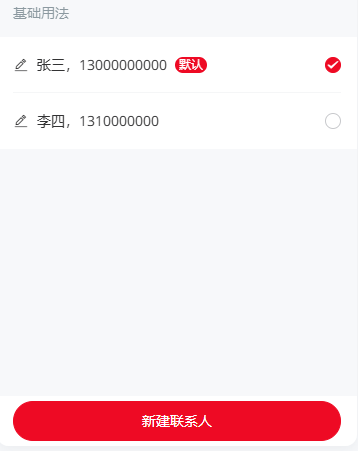
基础用法
API
Props
| 参数 | 说明 | 类型 | 默认值 | |
|---|---|---|---|---|
| v-model | 当前选中联系人的 id | number / string | - | |
| list | 联系人列表 | Contact[] | [] | |
| add-text | 新建按钮文案 | string | 新建联系人 | |
| default-tag-text | 默认联系人标签文案 | string | - |
Events
| 事件名 | 说明 | 回调参数 | |
|---|---|---|---|
| add | 点击新增按钮时触发 | - | |
| edit | 点击编辑按钮时触发 | contact: Contact,index: number | |
| select | 切换选中的联系人时触发 | contact: Contact,index: number |
Contact 数据结构
| 键名 | 说明 | 类型 | |
|---|---|---|---|
| id | 每位联系人的唯一标识 | number / string | |
| name | 联系人姓名 | string | |
| tel | 联系人手机号 | number / string | |
| isDefault | 是否为默认联系人 | boolean |
样式变量
组件提供了下列 Less 变量,可用于自定义样式,使用方法请参考
。
| 名称 | 默认值 | 描述 | |
|---|---|---|---|
| @contact-list-edit-icon-size | 16px | - | |
| @contact-list-add-button-z-index | 999 | - | |
| @contact-list-item-padding | @padding-md | - |
效果图: