引入
代码演示
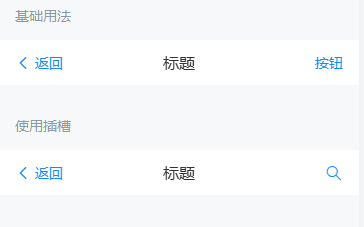
基础用法
使用插槽
通过插槽自定义导航栏两侧的内容。
API
Props
| 参数 | 说明 | 类型 | 默认值 | |
|---|---|---|---|---|
| title | 标题 | string | '' | |
| left-text | 左侧文案 | string | '' | |
| right-text | 右侧文案 | string | '' | |
| left-arrow | 是否显示左侧箭头 | boolean | false | |
| border | 是否显示下边框 | boolean | true | |
| fixed | 是否固定在顶部 | boolean | false | |
placeholder v2.5.9 | 固定在顶部时,是否在标签位置生成一个等高的占位元素 | boolean | false | |
| z-index | 导航栏 z-index | number / string | 1 | |
safe-area-inset-top v2.10.13 | 是否开启[顶部安全区适配](https://youzan.github.io/vant/v2/#/zh-CN/advanced-usage#di-bu-an-quan-qu-gua-pei) | boolean | false |
Slots
| 名称 | 说明 | |
|---|---|---|
| title | 自定义标题 | |
| left | 自定义左侧区域内容 | |
| right | 自定义右侧区域内容 |
Events
| 事件名 | 说明 | 回调参数 | |
|---|---|---|---|
| click-left | 点击左侧按钮时触发 | - | |
| click-right | 点击右侧按钮时触发 | - |
样式变量
组件提供了下列 Less 变量,可用于自定义样式,使用方法请参考
。
| 名称 | 默认值 | 描述 | |
|---|---|---|---|
| @nav-bar-height | 46px | - | |
| @nav-bar-background-color | @white | - | |
| @nav-bar-arrow-size | 16px | - | |
| @nav-bar-icon-color | @blue | - | |
| @nav-bar-text-color | @blue | - | |
| @nav-bar-title-font-size | @font-size-lg | - | |
| @nav-bar-title-text-color | @text-color | - | |
| @nav-bar-z-index | 1 | - |
效果图: