介绍
用于循环播放展示一组消息通知。
引入
代码演示
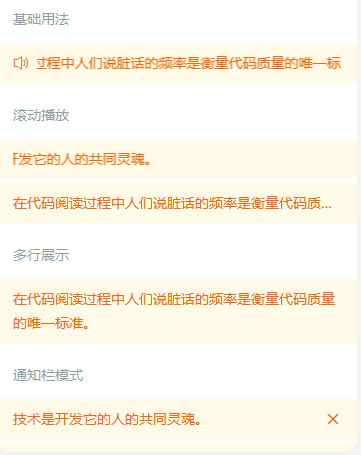
基础用法
通过 `text` 属性设置通知栏的内容,通过 `left-icon` 属性设置通知栏左侧的图标。
滚动播放
通知栏的内容长度溢出时会自动开启滚动播放,通过 `scrollable` 属性可以控制该行为。
多行展示
文字较长时,可以通过设置 `wrapable` 属性来开启多行展示。
通知栏模式
通知栏支持 `closeable` 和 `link` 两种模式。
自定义样式
通过 `color` 属性设置文本颜色,通过 `background` 属性设置背景色。
垂直滚动
搭配 NoticeBar 和 Swipe 组件可以实现垂直滚动的效果。
API
Props
| 参数 | 说明 | 类型 | 默认值 | |
|---|---|---|---|---|
| mode | 通知栏模式,可选值为 closeable link | string | '' | |
| text | 通知文本内容 | string | '' | |
| color | 通知文本颜色 | string | #f60 | |
| background | 滚动条背景 | string | #fff7cc | |
| left-icon | 左侧[图标名称](https://youzan.github.io/vant/v2/#/zh-CN/icon)或图片链接 | string | - | |
| delay | 动画延迟时间 (s) | number / string | 1 | |
| speed | 滚动速率 (px/s) | number / string | 60 | |
| scrollable | 是否开启滚动播放,内容长度溢出时默认开启 | boolean | - | |
| wrapable | 是否开启文本换行,只在禁用滚动时生效 | boolean | false |
Events
| 事件名 | 说明 | 回调参数 | |
|---|---|---|---|
| click | 点击通知栏时触发 | event: Event | |
| close | 关闭通知栏时触发 | event: Event | |
replay v2.6.2 | 每当滚动栏重新开始滚动时触发 | - |
Slots
| 名称 | 内容 | |
|---|---|---|
| default | 通知文本内容 | |
| left-icon | 自定义左侧图标 | |
| right-icon | 自定义右侧图标 |
方法
通过 ref 可以获取到 NoticeBar 实例并调用实例方法,详见
。
| 方法名 | 说明 | 参数 | 返回值 | |
|---|---|---|---|---|
reset v2.12.32 | 重置通知栏到初始状态 | - | - |
样式变量
组件提供了下列 Less 变量,可用于自定义样式,使用方法请参考
。
| 名称 | 默认值 | 描述 | |
|---|---|---|---|
| @notice-bar-height | 40px | - | |
| @notice-bar-padding | 0 @padding-md | - | |
| @notice-bar-wrapable-padding | @padding-xs @padding-md | - | |
| @notice-bar-text-color | @orange-dark | - | |
| @notice-bar-font-size | @font-size-md | - | |
| @notice-bar-line-height | 24px | - | |
| @notice-bar-background-color | @orange-light | - | |
| @notice-bar-icon-size | 16px | - | |
| @notice-bar-icon-min-width | 24px | - |
效果图: